خب دوره ی جذابمون رو با هم شروع میکنیم.
اگه واژه ی Flutter Architecture رو توی گوگل جست و جو کنی, میتونی تصویر زیر رو پیدا کنی:

همون طور که میبینی پروژه ی فلاتر از 3 بخش اصلی تشکیل شده:
- Framework
- Engine
- Embedder
توی این دوره ما قراره که روی بخش Framework تمرکز کنیم. Framework در واقع قسمت High Level داستان هست که توسط یوزر ها, که ما باشیم استفاده میشه و به عبارتی user friendly هست. این بخش به طور کامل با زبان دارت توسعه داده شده.
بخش اصلی داستان که توی این دوره واردش نمیشیم و نیاز به دانش C++ داره, Engine هست که کارهای Low Level مثل صحبت کردن با CPU و … رو انجام میده.
ولی Framework که دارت هست و Engine هم C++. این ها چطوری با هم ارتباط برقرار میکنن؟
یه لایه ای به اسم Dart Ui این وسط هست که وظیفش برقرار کردن ارتباط بین Framework و Engine هست که قراره اون رو هم خوب یادش بگیریم و یه فصل از دورمون رو به این موضوع اختصاص میدیم.
حرف هایی که تا حالا زدیم و میتونی توی تصویر زیر ببینی:

قسمت بالای بالای بالا, اپلیکیشن ما هست که به زبان دارت نوشته میشه و برای این منظور از فریمورک که اون هم با زبان دارت توسعه داده شده استفاده میکنیم. فریمورک هم برای برقراری ارتباط و صحبت کردن با انجین از یه Library به اسم Dart ui استفاده میکنه.
با بقیه بخش بخش ها مثل Embedder کار نداریم و جزو سرفصل های دوره ی ما نیست!!!
حالا طبق داکیومنت فلاتر وظایف هر کدوم از این بخش ها رو به صورت تیتر وار ببینیم:
Dart App
- ترکیب ویجت ها و ساختن UI مورد نظر
- پیاده سازی بیزینس لاجیک اپ مورد نظر
Framework
- فراهم کردن یه High level API برای ساختن اپ (برای مثال widgets, hit-testing, gesture detection, accessibility, text input) (نمیدونی Hit-testing چیه ؟ یا … ؟ در طول دوره میفهمی…)
- Composites the app’s widget tree into a scene (این رو عین جمله ی انگلیسیش رو اوردم چون که نمیخاستم ترجمش کنم و درطول دوره میفهمی. برای مثال Scene رو بخوام ترجمه کنم میشه منظره, ولی نباید ترجمه بشه و یه المانی داخل Dart UI هست)
Engine
- Responsible for rasterizing composited scenes (اینم نمیخام ترجمه کنم و در طول دروه میفهمیم!!!)
- Provides low-level implementation of Flutter’s core APIs (for example, graphics, text layout, Dart runtime)
- فانکشنالیتی خودش رو با استفاده از Dart UI در اختیار فریمورک قرار میده.
اگه میخوای بیشتر روی داستان ریز شی و با بقیه قسمت ها مثل Embedder هم اشنا شی, لینک زیر رو بخون:
https://docs.flutter.dev/resources/architectural-overview
همون طور که گفتم توی این دوره قراره روی Framework و Dart Ui متمرکز بشیم. و اما بریم یکم راجب Framework صحبت کنیم:

همون طور که توی تصویر بالا میبینی, فریمورک از یه معماری لایه ای استفاده میکنه (از پایین به بالا نگاه کن)
توی پایین ترین قسمت Foundation قرار داره که چیزای بیسیک که توی همه ی لایه دیگه بهش نیاز هست اینجا قرار داره. برای مثال کلاس ChangeNotifier توی این لایه قرار داره.
توی سطح بعدی لایه های Animation و Painting و Gestures قرار دارن.
Animation
همون طور که از اسمش مشخصه, این لایه مربوط به Animation هاست و کلاس هایی مثل Animation و AnimationController و Tween و Curve و … اینجا قرار دارن.
Painting
کلاس هایی مثل Border های مختلف اینجا قرار دارن.
Gestures
این لایه مربوط به ردیابی کلیک های کاربر هست و هر تاچ یا کلیکی که کاربر انجام بده رو ردیابی میکنه تا در نهایت به مقصود مورد نظر و ویجت نهایی برسه.
توی لایه بعدی Rendering قرار میگیره که Render Tree و Layer Tree و تمام RenderObject ها اینجا قرار دارن.
لایه بعدی Widgets هست که Element Tree و تمام ویجت های بیسیک مثل Navigator و ListView و … داخلش هستن.
لایه های بعدی کاملن High Level هستن و مربوط به پلتفرم های خاص میشن, مثل Material و Cupertino و … . برای مثال ویجتی مثل AppBar که یه ویجت متریال هست توی لایه متریال قرار میگیره.
خب گفتیم که از یه معماری لایهه ای استفاده شده. یعنی چی؟
یعنی اینکه لایه های پایینی هیچی از لایه های بالا سری خودشون نمیدونن و هیچ رفرنسی بهشون ندارن. برای مثال لایه Foundation هیچ رفرنسی به لایه های دیگه نداره و هیچی ازشون نمیدونه و یا لایه Rendering هیچ رفنسی به لایه Widgets نداره. پس هر چی میریم بالاتر, داستان High Level تر میشه.
حالا هر کدوم این لایه ها یه کلاسی به اسم Binding دارن. برای مثال widgetBiniing یا SchedulerBinding یا … که وظیفش اتصال لایه مربوطه به Dart UI هست و وظیفه ی Dart UI هم که اتصال فریمورک به انجین بود.
البته این که میگم هر کدوم لایه ها یه Binding دارن, کاملن درست نیست و این موضوع فقط تا لایه ی Widgets هست و لایه های بالاتر از لایه ی Widgets دیگه چیزی به اسم Binding ندارن. به طور کلی Binding های زیر رو داریم:
- BindingBase که توی لایه ی Foundation قرار داره و همون طور که از اسمش پیداست, فقط یه base class هست.
- SchedulerBinding که توی هیچ کدوم از این لایه هایی که توی تصویر بالا بود قرار نداره, ولی قلب تپنده ی پروژه فلاتری هست و قراره توی فصل Animation باهاش اشنا بشیم.
- ServicesBinding
- GestureBinding که توی لایه ی Gestures قرار داره و وظیفش برقراری ارتباط این لایه با Dart UI هست.
- RendererBinding که توی لایه ی Rendreing قرار داره و وظیفش اتصال این لایه با Dart UI هست.
- WidgetsBinding که توی لایه ی widgets هست و وظیفش برقراری ارتباط این لایه با Dart UI هست.
اگه نگاهی به BindingBase بندازیم:

میبینیم که یه abstract class هست و حالا اگه schedulerBinding رو ببینیم:

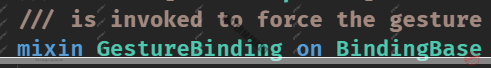
یه mixin رو BindingBase هست و همین طور Binding های دیگه هم mixin هستن. برای مثال GestureBinding :

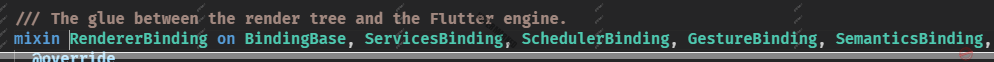
یه mixin روی BindingBase هست. حالا به RendererBinding که یه لایه بالاتر قرار داره دقت کن:

میبینی که یه mixin رو تمام bniding های لایه های قبلی خودش هست و همه ی اون ها رو در برمیگیره. و حالا wigetsBings هم از این قاعده مستثنا نیست :

طبیعی هست که نکات مربوط به Binding ها رو خیلی خوب نفهمیده باشی. ولی این فقط یه اشنایی خیلی خیلی ساده بود تا ذهنت با کلمات آشنا بشه و در اینده خوب یادشون بگیریم!!!
حالا میخوام این لایه ها رو توی پروژه ی فلاتری هم بهت نشون بدم. من یه پروژه ی خام فلاتر با VS Code ساختم:

میبینی که هر کدوم از لایه هایی که ازش صحبت کردیم اینجا یه پوشه ی اختصاصی دارن.
پ.ن: یه پوشه به اسم Scheduler هست که توی دیاگرام نبود. اینو در ادامه ی دوره در موردش صحبت میکنیم.
همچنین اگه توی گیتهاب فلاتر هم بری و مسیر سمت چپ توی تصویر پایین رو دنبال کنی, میتونی این پوشه ها رو ببینی:

توی این دوره قراره کارهای زیر انجام بدیم:
فصل اول
با مباحث بیسیک که foundation ما برای ادامه ی ماجراجویی مون رو بنا میکنن, آشنا میشیم. از جمله :
- Event Loop در دارت و مفهوم async programming
- مفهوم Recursive Function
- مفهوم Composite Pattern که توی فلاتر خیلی باهاش کار داریم.
- …
فصل دوم
با Dart UI و API های مهمی که در اختیارمون قرار میده به خوبی اشنا میشیم و یه foundation اساسی برای یادگیری سایر مباحث ایجاد میکنیم. اگه مباحث این فصل رو به خوبی بفهمی, ادامه ی ماجرا برات خیلی ساده تر و روون تر میشه. توی این فصل:
- با مفهوم فریم (Frame) و چیزایی مثل رفرش ریت و fps به خوبی اشنا میشیم و نحوه ی schedule کردن یه فریم رو یاد میگیریم.
- بدون استفاده از ویجت ها و فقط و فقط با استفاده از API ای که Dart UI در اختیارمون میگذاره یه UI ساده میزنیم و جز به جز یادش میگیریم.
- پامون رو فراتر میگذاریم و بدون استفاده از Animation ها و فقط با API ای که Dart UI بهمون میده یه انیمیشن ساده میزنیم.
- با canvas و operation هایی مثل save و restore با مثال عملی اشنا میشیم.
- با Engine layer ها که بخش خیلی مهمی از درک مفاهیم دوره رو تشکیل میدن اشنا میشیم.
- با PlatformDispatcher و APi هایی که در اختیارمون میگذاره و همچنین FlutterView آشنا میشیم.
- و…
فصل سوم
با Widget Tree و Element Tree خیلی ریز ریز اشنا میشیم. توی این فصل:
- انواع Widget ها رو میشناسیم.
- با کاربرد هر کدوم از ویجت ها آشنا میشیم.
- Element Tree و وظایفی که داره رو به خوبی بررسی میکنیم.
- با انواع Element ها آشنا میشیم.
- با BuildContext به خوبی اشنا میشیم.
- InheritedWidget رو بررسی میکنیم.
- با Stateful life cycle اشنا میشیم.
- با WidgetBinding اشنا میشیم.
- …
فصل چهارم
نوبت به Render Tree و Layer Tree و بررسی دقیق اون ها میرسه.
- با RenderObject آشنا میشیم.
- انواع RenderObject ها رو بررسی میکنیم. (RenderBox و RenderSliver)
- با فاز layout و painting به خوبی اشنا میشیم.
- نحوه ی size گرفتن ویجت ها و رندرابجکت ها رو یاد میگیریم.
- Box protocol رو به خوبی بررسی میکنیم.
- با Repaint Boundary و کاربردش اشنا میشیم.
- انواع RenderBox رو میشناسیم.
- نحوه ی ساخت یه RenderObject از بیس رو خیلی موشکافانه بررسی میکنیم تا یه ویجت کاملن اختصاصی بسازیم.
- و…
فصل پنجم
با scheduler و Animation ها به خوبی آشنا میشیم.
- فازهای مختلفی که یه فریم فلاتری طی میکنه تا به دست یوزر برسه رو بررسی میکنیم.
- سیر و سلوکی که یه انیمیشن طی میکنه رو بررسی میکنیم.
- دل و روده ی Animation Controller رو بیرون میریزیم.
- با Tween ها اشنا میشیم.
- و …
فصل ششم
تعدادی از ویجت های فلاتر رو از سر تا ته تحلیل میکنیم. یعنی چه نوع ویجتی هستن و چه رندرابجکتی دارن و چه اتفاقاتی میوفته و … .
قبل از پایان جلسه یه سوال آسون ازت بپرسم:
همون طور که میدونی متریال مال گوگله و Cupertino مال اپل. درسته؟
حالا اگه بخوایم برای Microsoft Fluent یه Library درست کنیم توی کدوم لایه و کجا باید قرار بگیره؟
قسمت 1: معماری فلاتر
قسمت 2: معرفی درخت های مختلف در فلاتر
قسمت 3: Recursive Function و Stack
قسمت 4: یک مثال دیگر از Recursive Function و حل آن با رویکرد TDD
قسمت 5: Event Loop در دارت
قسمت 6: شبیه سازی Event loop با کد
قسمت 7: نکات Future
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.


یادگیری رو لذت بخش تر کردی
دمت گرم
عاقا عااااالییی
دوره ت عالیه
ادامه بده
داخل ویجت ما میتونیم قرار بدیم 🙂
سطح محتوا ۱۰ هیچ نسبت به بقیه محتواهای فلاتری جلوتره.
لایه ویجت؟
منظور لایه ی Widgets هست که توی تصویر بهش اشاره کردیم و یه پوشه به اسم widgets هم توی فولدر استراکچر هست